云月山木
1
创建WordPress网站运行环境CSS样式表无法加载
表现状况下面的css没有加载
系统环境:Debian11.8
1Panel1.7.4面板
安装OpenResty 自定义HTTP端口180,HTTPS端口1443
安装WAF HTTP端口80,HTTPS端口443
操作步骤:
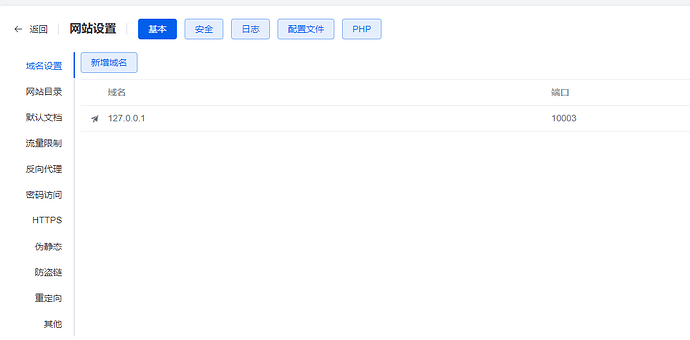
网站-创建网站-运行环境
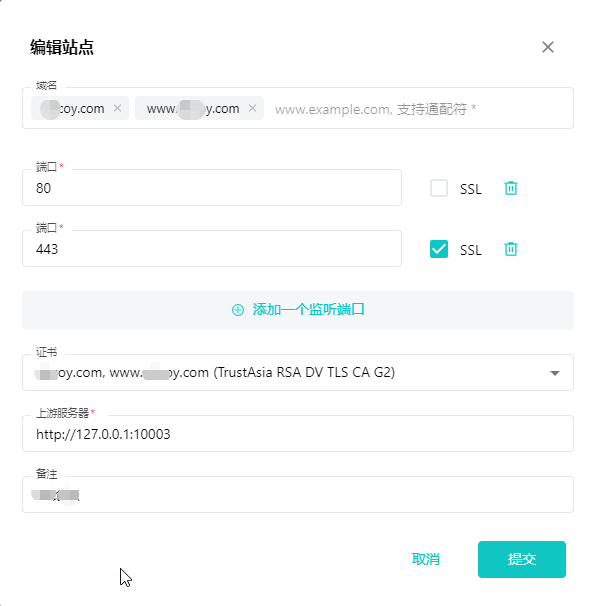
然后接入WAF
上传WordPress最新框架包并解压
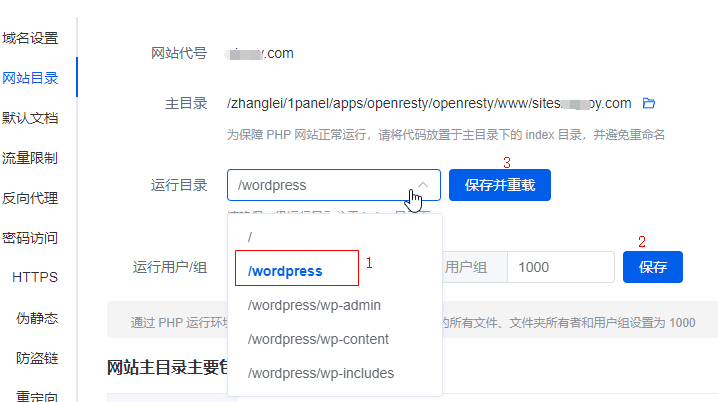
选定运行目录-保存运行用户组-保存并重载
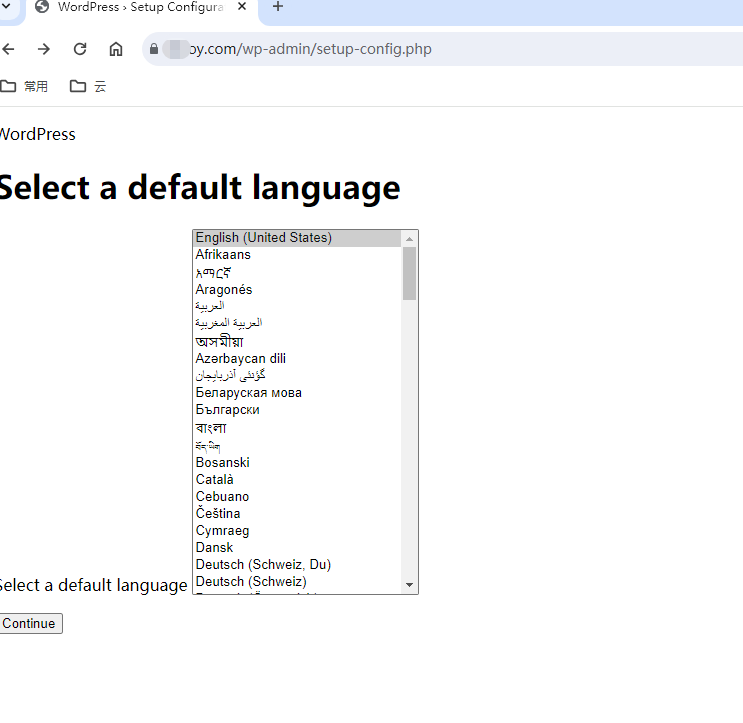
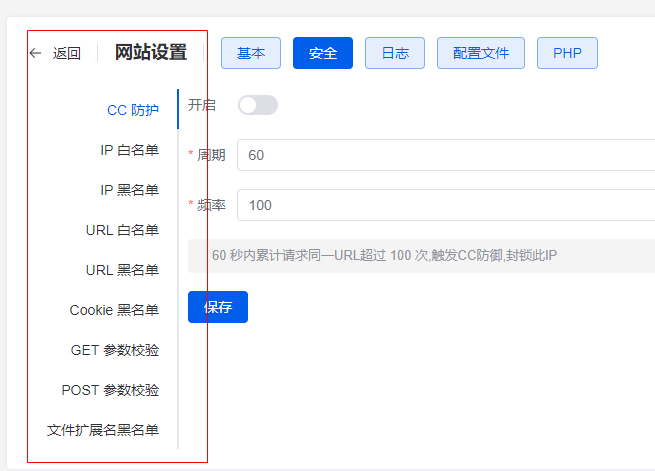
访问网站呈现结果css无法加载,效果如下
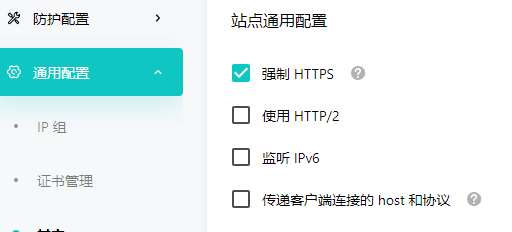
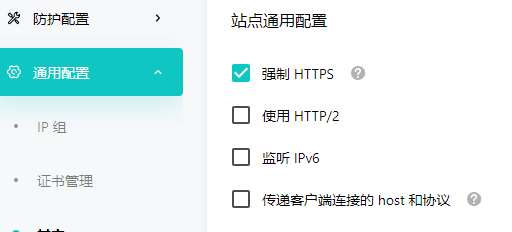
找到问题所在了,如下图只要勾选强制HTTPS就会出现css js资源没加载

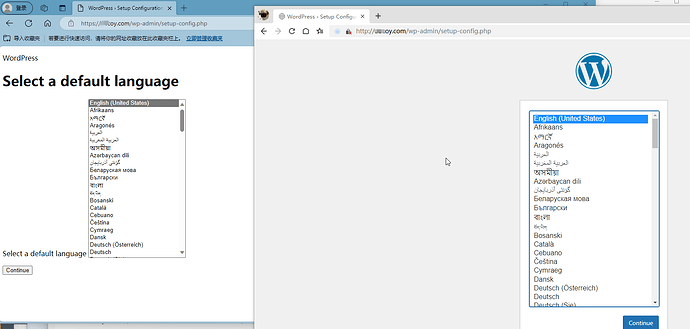
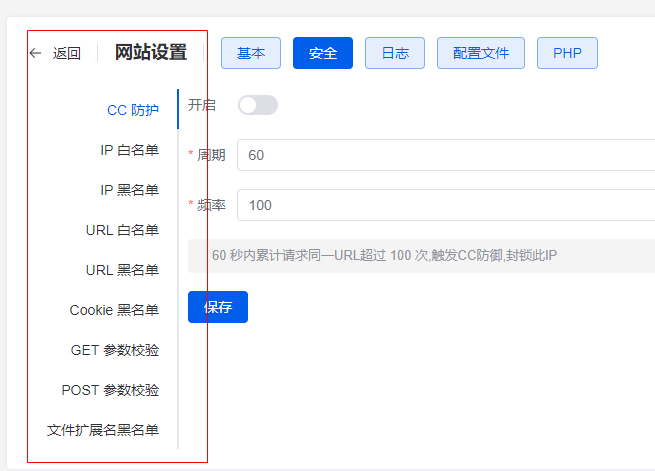
效果对比如下图:
因该跟1Panel没关系吧
结贴:
云月山木
4

waf我并未开启
测试环境搭建好我私信发你,发送测试地址账户及秘钥,方便发现问题。
云月山木
6
我这边已经通过github.com反馈到SafeLine
云月山木
8
前端给不了后端想要的东西,只能自己解决。分析上面的问题和原理,其实只要让WordPress知道用https和443端口就可以了。所以一个可行、简单的办法是在WordPress中直接设置这两个值。操作为:编辑WordPress的 index.php 或 wp-config.php 文件,在文件开头放入如下两句话:
$_SERVER["HTTPS"] = "on";
$_SERVER["SERVER_PORT"] = 443;
index.php 可能在升级时被覆盖,因此建议放在 wp-config.php 文件里。
如果8080端口的WordPress用的Nginx,也可以在Nginx里设置。即转发到后端php-fpm时设置fastcgi变量:
#OpenResty配置文件新增,告诉后端WordPress是https服务端口是443
fastcgi_param HTTPS "on";
fastcgi_param SERVER_PORT 443;
2 个赞