仅供参考:
// 获取文本框和发送按钮的元素
const textAreaElement = document.querySelector('.el-textarea__inner');
const sendBtnElement = document.querySelector('.sent-button');
// 模拟输入内容
textAreaElement.value = '你好啊';
// 触发输入事件,确保文本框的值发生变化
const inputEvent = new Event('input', {
bubbles: true,
cancelable: true
});
textAreaElement.dispatchEvent(inputEvent);
// 检查按钮状态并移除 disabled 属性(确保它不是禁用状态)
if (sendBtnElement.disabled) {
sendBtnElement.disabled = false; // 移除 disabled 属性
}
// 强制刷新按钮的状态,确保它被正确启用
sendBtnElement.classList.remove('is-disabled');
sendBtnElement.classList.add('is-enabled');
// 确保按钮是可见的并且没有被隐藏
if (sendBtnElement.style.display !== 'none' && sendBtnElement.offsetHeight !== 0 && sendBtnElement.offsetWidth !== 0) {
// 使用 setTimeout 来稍微延迟触发点击事件,确保所有状态更新完成
setTimeout(() => {
// 触发按钮的点击事件
const clickEvent = new MouseEvent('click', {
bubbles: true,
cancelable: true,
view: window
});
sendBtnElement.dispatchEvent(clickEvent);
}, 100); // 延迟 100ms,确保更新完成
} else {
console.log("按钮不可见或被隐藏");
}
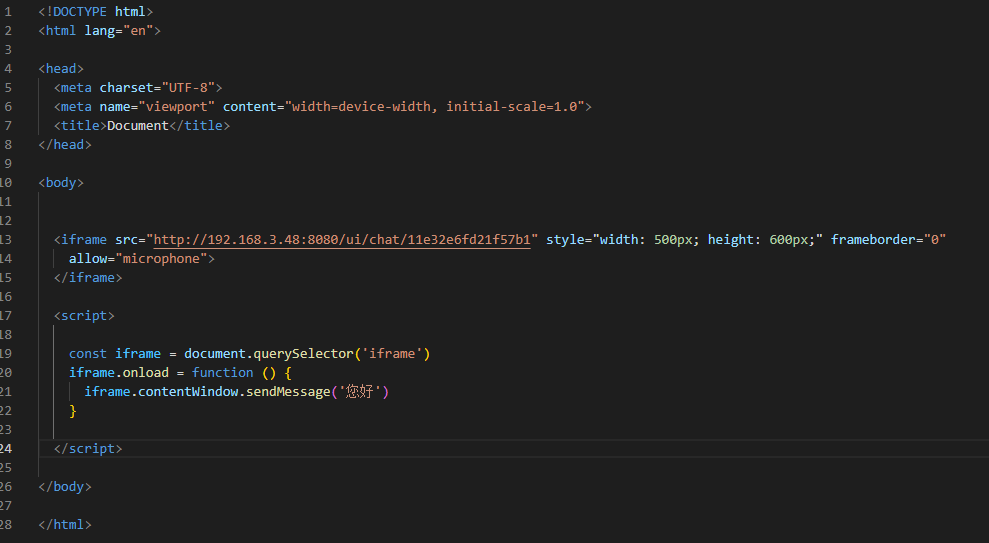
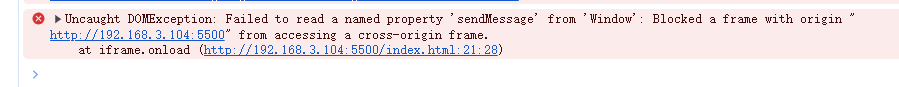
您好,当前我的域名跟嵌入iframe的域名是不同的。
使用您提供的方法,我在第一步就无法获取到document。
这个就自己去配置成相同域名了,浏览器的策略,没法绕过的。