细说说部署方式,前后端分别是怎么部署的,分别是什么打包命令?
按照文档前后端分离部署,
mvn clean package -Pstage
前端是本地 npm run serve 起的服务?
npm run serve 启动,前后台一个机子。 用另一台机器访问
混用是什么意思,我是前后台分离部署的,只不过在一个机器上。
都是参考前后端分离文档部署的, 用的npm运行。 用内外另一台机器访问。
前端运行有两种方式:
- npm 运行(适用于开发场景)
- nginx 运行(适用于稳定运行场景)
nginx 运行时打包参数是不同的,你试试 nginx 运行。
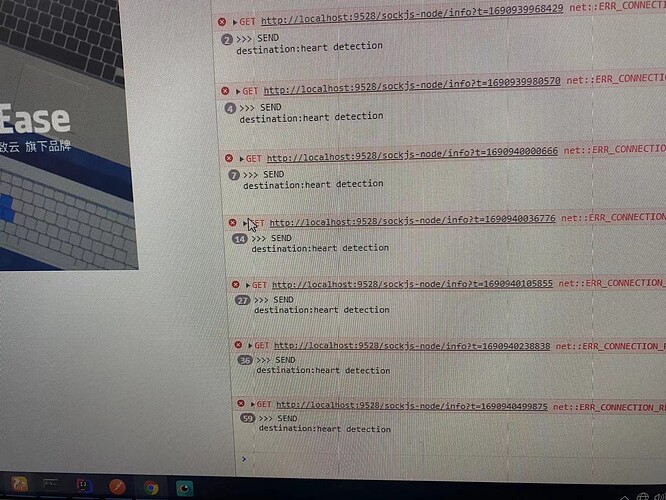
我这里也有这个问题 前端是npm run build 打包的 这个websocket 确实在代码里有体现 是获取主题信息 或者是消息推送的 应该是后台也要部署一下这个服务吧 文档中没有提到
这里不处理 也不影响 使用
可以说搜索这两行代码
// const deWebsocket = getSocket()
// deWebsocket && deWebsocket.reconnect && deWebsocket.reconnect()
注释掉就行了