在UI测试过程中,很多小伙伴可能会遇到这样的问题,内嵌的div内容中目标元素没有完全展示出来,鼠标无法点击。这时候可以通过scrollTop和scrollLeft方法来控制元素对象的滚动条。
示例:
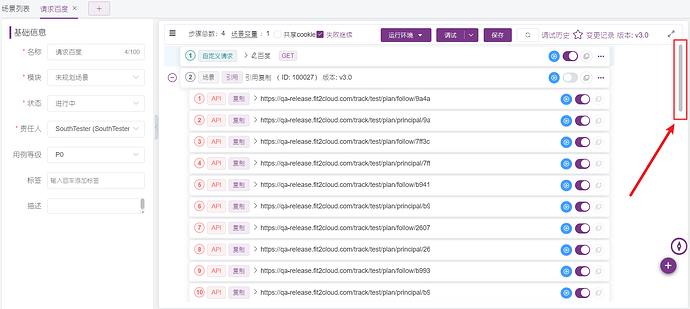
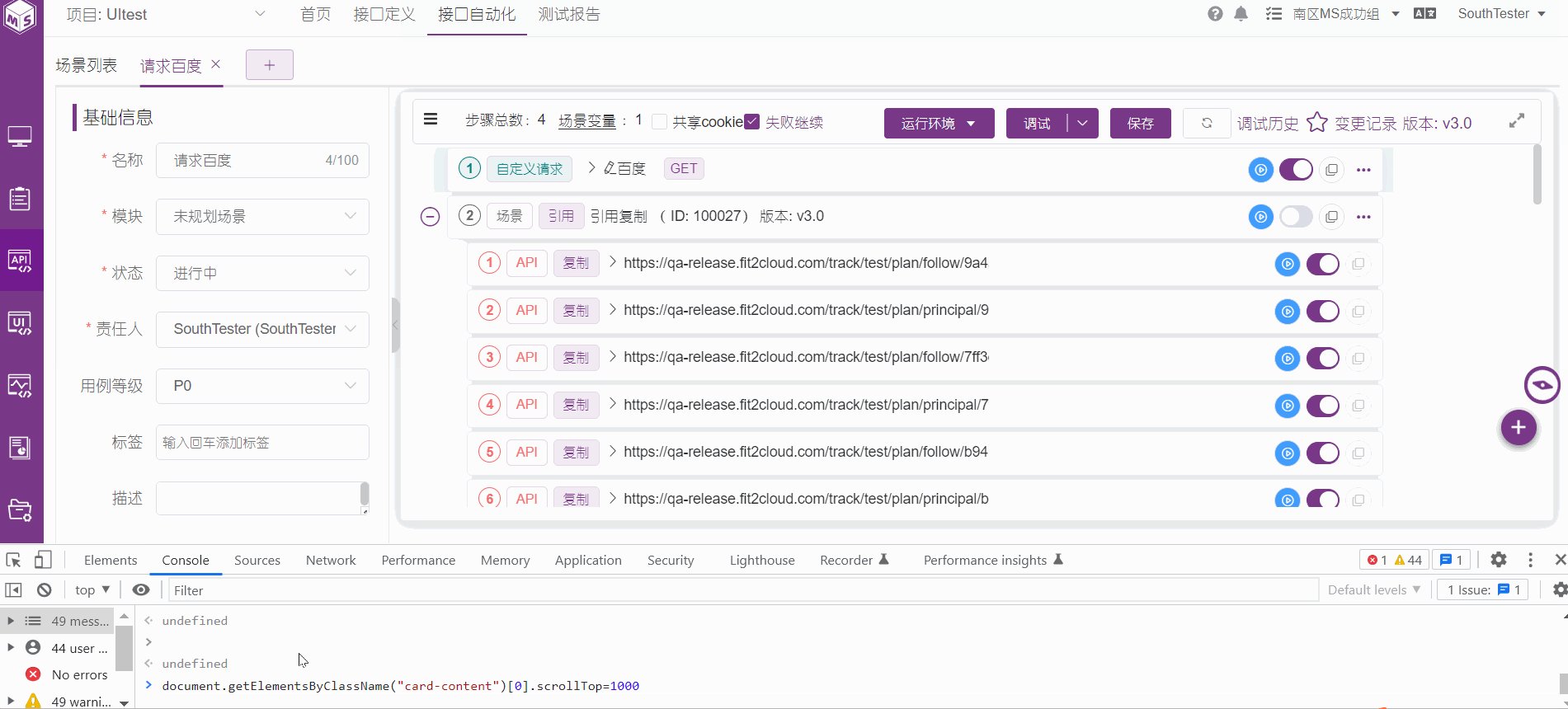
下图是MeterSphere的某个接口自动化详情页面,包含很多步骤,右边有可操作的滚动条。
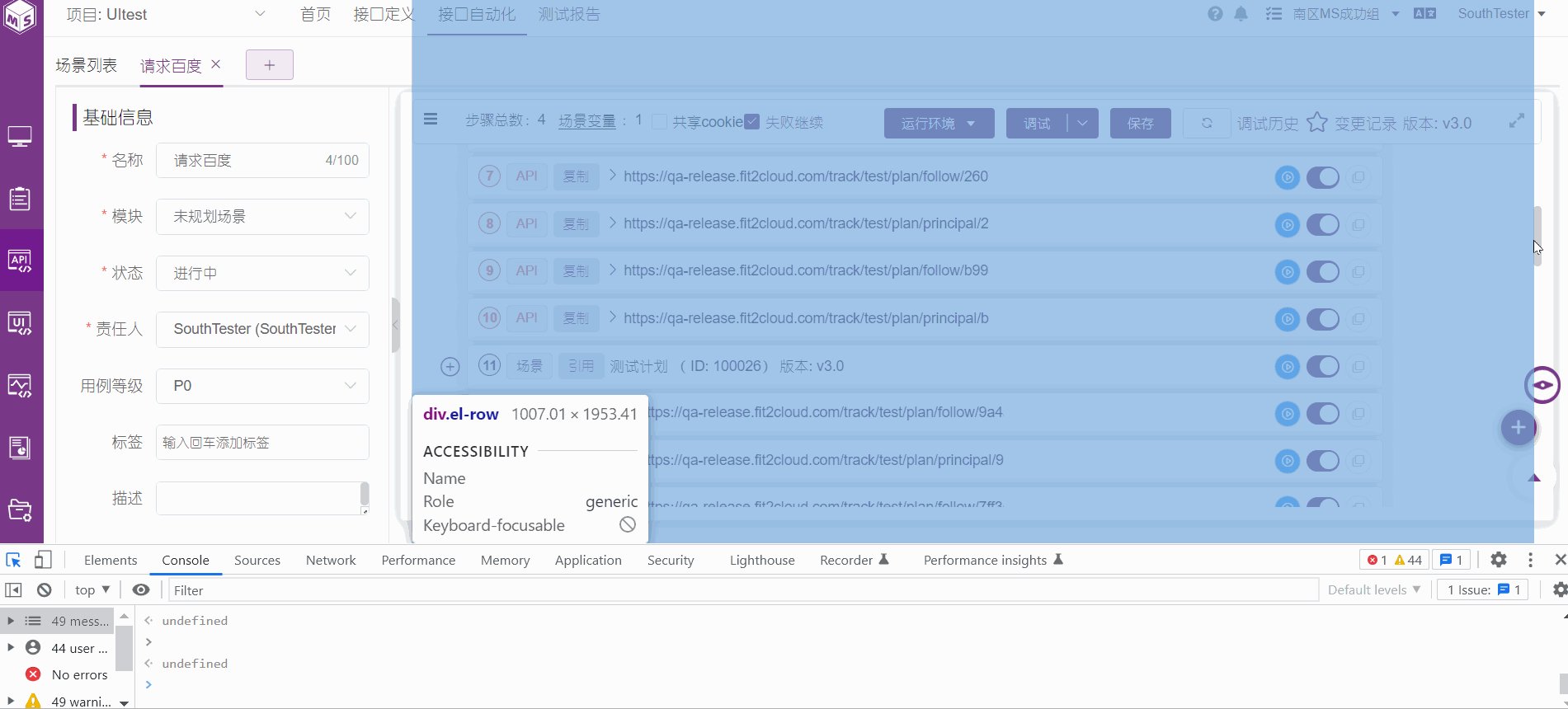
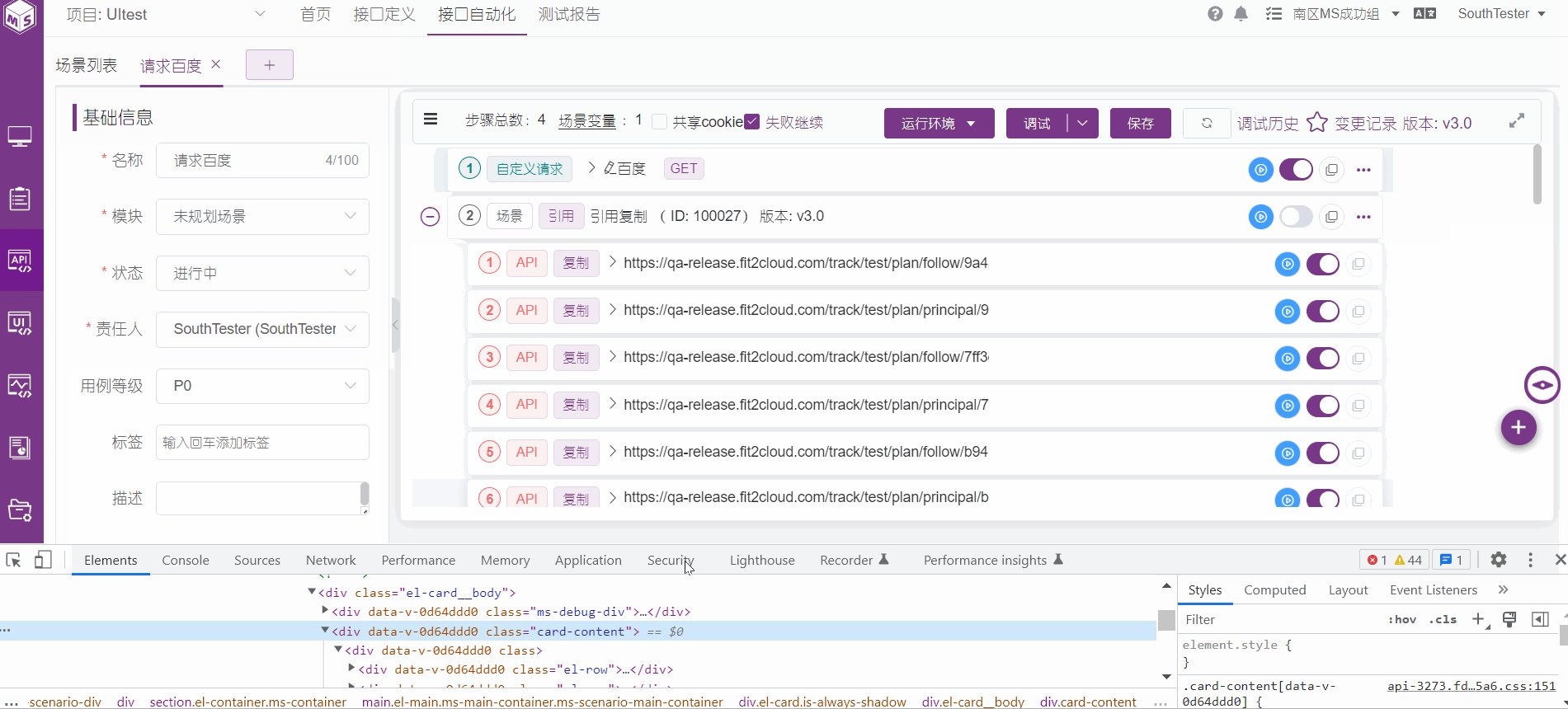
首先我们要通过开发者工具定位这个详情页面的div标签的id或名称。
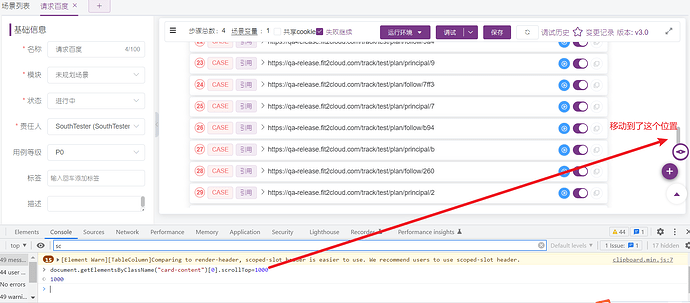
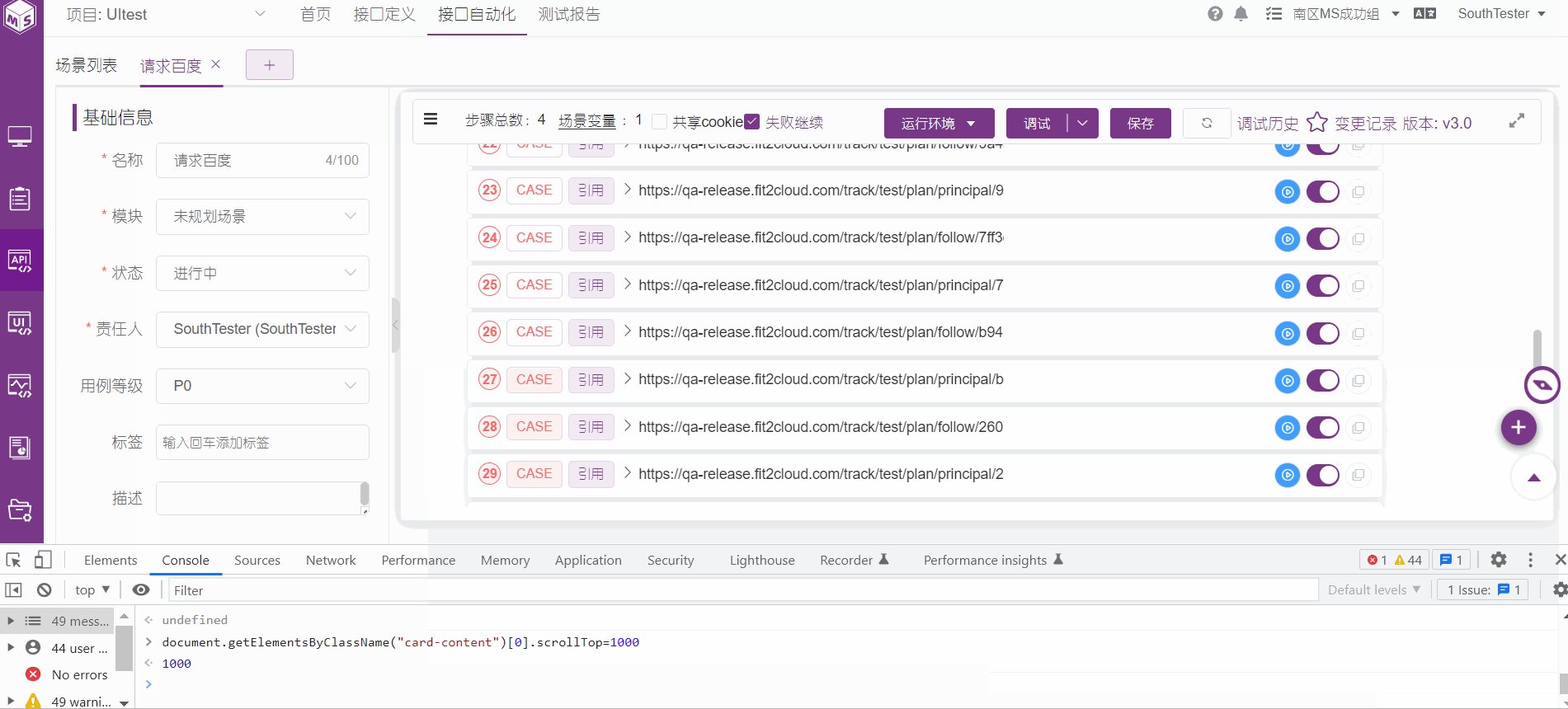
然后通过在控制台执行document.getElementsByClassName(“card-content”)[0].scrollTop=1000,将滚动条向下移动1000个像素位。
附动图:

同理,如果div内容有底部滚动条,使用scrollLeft方法移动即可。