背景介绍
- DataEase 选项卡组件(Tab 组件)支持将多个其他组件放入其中,可间接实现多 Tab 页签的仪表板;
- 通过 Tab 组件的轮播功能可间接实现大屏间的轮播。
方法介绍
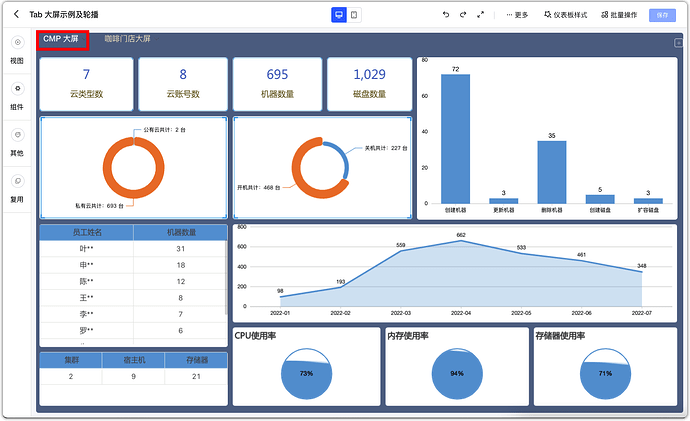
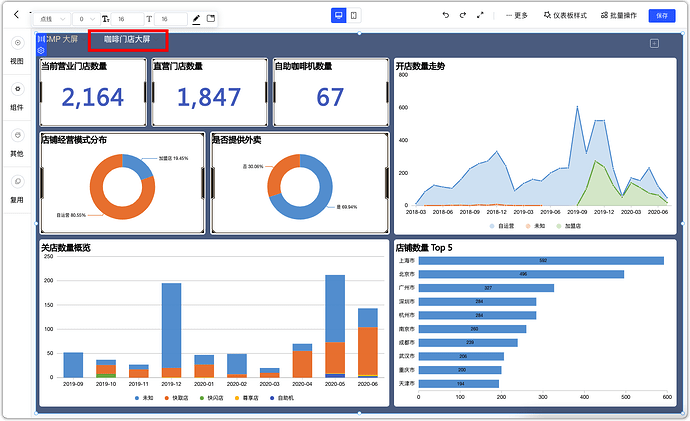
- 方法一:将选项卡组件大小设置为与仪表板大小相同,将其按照仪表板的画布来使用,每个 Tab 页签下完成一个完整仪表板的制作;
- 方法二:将选项卡组件大小设置为与仪表板大小相同,再将网页组件放入选项卡组件中,同样将大小设置为与仪表板页面同大,网页组件中配置对应已做好的仪表板公共链接。
步骤演示
方法一
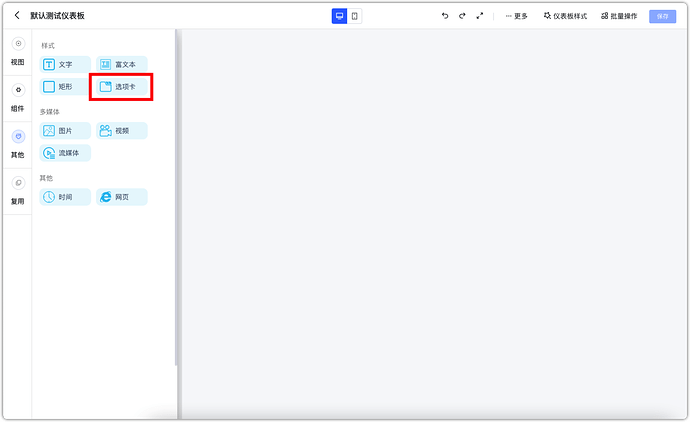
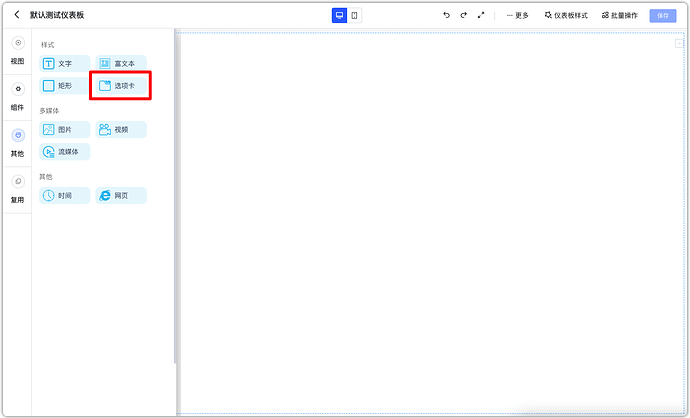
1.将选项卡组件拖入到仪表板中。
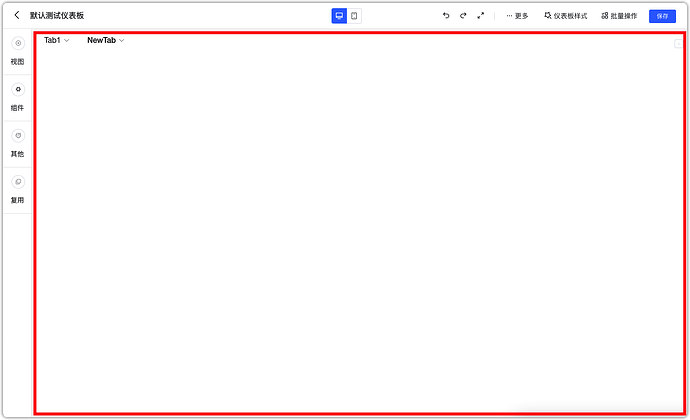
2.将选项卡组件的大小设置为与仪表板同样大小。
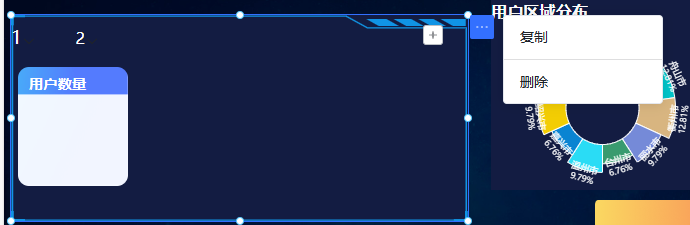
3.在每个 Tab 页签下的空间中放入需要的各类视图和组件,制作完整的仪表板。
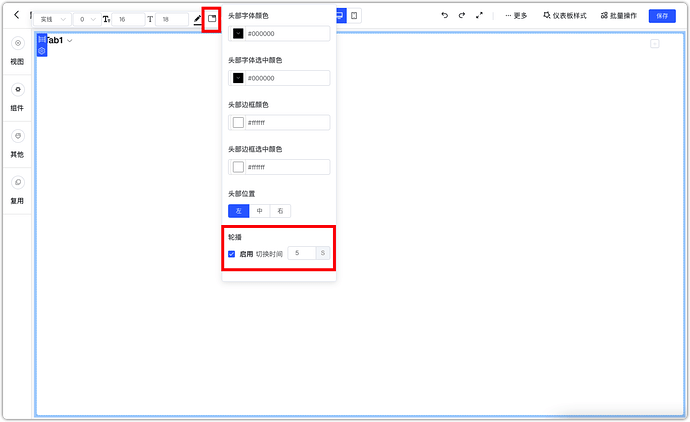
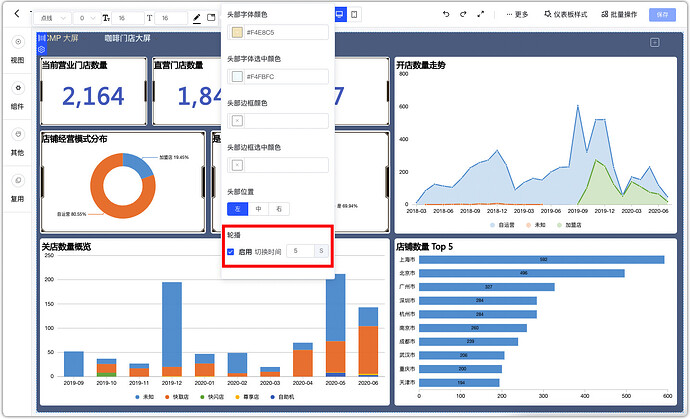
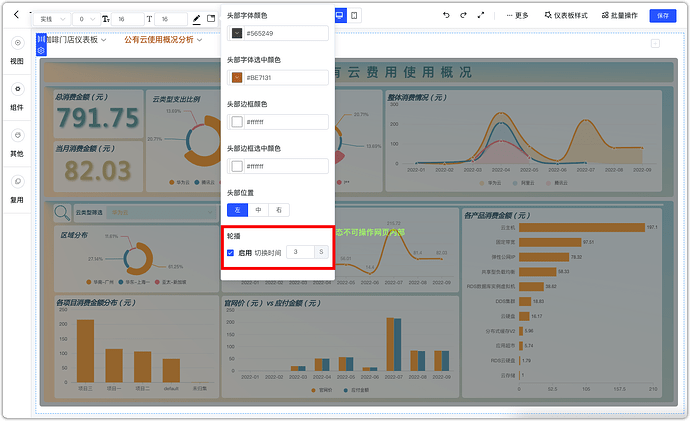
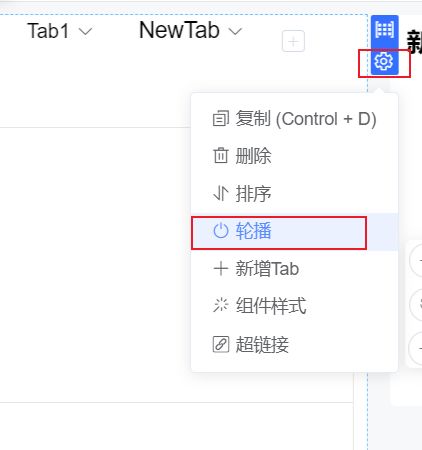
4.开启轮播并配置轮播间隔时间。
5.预览仪表板,查看整体效果。
方法二
前提说明:
- 仪表板均单独存在且已制作完成;
- 仪表板在安全性上支持创建公共链接。
1.将选项卡组件拖入到仪表板中。
2.将选项卡组件的大小设置为与仪表板同样大小。
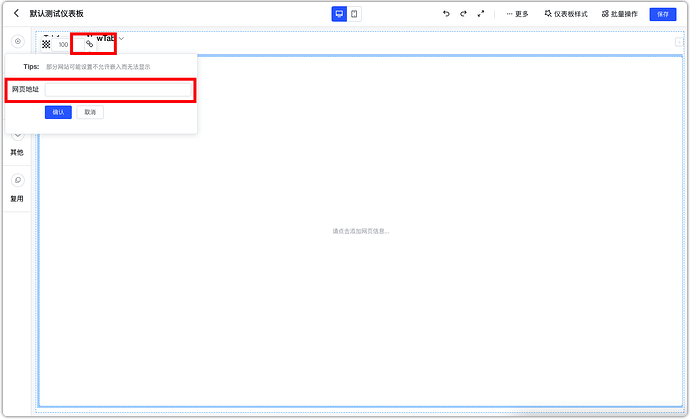
3.在每个选项卡组件中放入一个网页组件,并也将大小调整为屏幕大小。
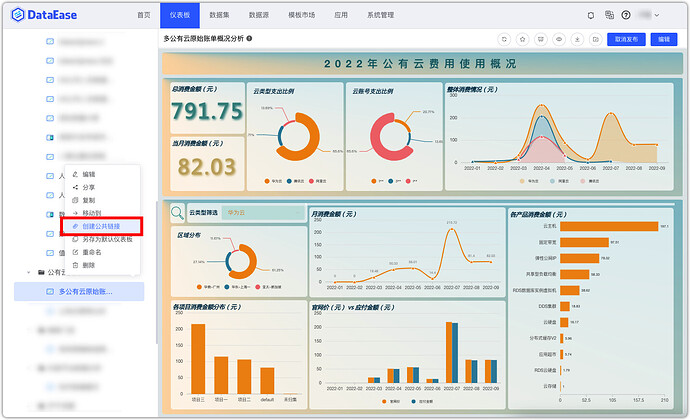
4.分别对想要统一轮播的仪表板创建公共链接,并配置在网页组件中。
5.开启轮播并配置轮播间隔时间。
6.预览仪表板,查看整体效果。
注:该话题内容引用飞致云知识库《 【最佳实践】使用 Tab 组件做多屏仪表板及自动轮播》