前提
- 活跃的开源项目
- 有官方维护的 docker 镜像
1. fork 本项目
为了提交 pull request 你需要 fork 本项目,访问 appstore,然后点击右上角的 “Fork” 按钮,把本项目 fork 到你自己的代码仓库
2. clone 代码到本地
执行下面的命令 clone 代码到你自己的电脑
git clone https://<your-github-username>/appstore
3. 创建一个新的分支
进入到刚才下载的代码目录
cd appstore
创建一个新的分支
git checkout -b app/<app-name>
4. 创建应用文件 (以 Halo 为例)
文件夹格式
├──halo // 以 halo 的 key 命名 ,下面解释什么是 key
├── metadata
│ └── logo.png // 应用 logo , 最好是 180 * 180 px
└── versions // 版本
├── 2.2.0 // 注意不要以 v 开头
│ ├── README.md // 应用的 README
│ ├── config.json // 应用的参数配置,下面有详细介绍
│ ├── data // 挂载出来的目录
│ └── docker-compose.yml // docker-compose 文件
└── 2.3.2
├── README.md
├── config.json
├── data
└── docker-compose.yml
|———list.json // 应用列表,添加应用需要修改这个文件,注意不要影响其他应用
应用列表文件 list.json
本文件主要用于声明应用的一些信息
{
"key": "halo", // 应用的 key ,仅限英文,用于在 Linux 创建文件夹
"name": "Halo", // 应用名称
"tags": ["WebSite"], // 应用标签,可以有多个,请参照下方的标签列表
"versions": ["2.2.0","2.3.2"], // 应用版本,注意:请不要以 v 开头,建议直接 x.x.x
"shortDescZh": "强大易用的开源建站工具", // 应用中文描述,不要超过30个字
"shortDescEn": "Powerful and easy-to-use open source website builder", // 应用英文描述
"type": "website", // 应用类型,区别于应用分类,只能有一个,请参照下方的类型列表
"limit": 0, // 应用安装数量限制,0 代表无限制
"crossVersionUpdate": false, // 是否可以跨大版本升级
"website": "https://halo.run/", // 官网地址
"github": "https://github.com/halo-dev/halo", // github 地址
"document": "https://docs.halo.run/" // 文档地址
}
应用标签 - tags 字段(持续更新。。。)
| key | name |
|---|---|
| WebSite | 建站 |
| Server | Web 服务器 |
| Runtime | 运行环境 |
| Database | 数据库 |
| Tool | 工具 |
| CI/CD | CI/CD |
| Local | 本地 |
应用类型 - type 字段
| type | 说明 |
|---|---|
| website | website 类型在 1Panel 中支持在网站中一键部署,wordpress halo 都是此 type |
| runtime | mysql openresty redis 等类型的应用 |
| tool | phpMyAdmin redis-commander jenkins 等类型的应用 |
应用参数配置文件 config.json
本文件主要用于生成安装时要填写的 form 表单 可以无表单,但是需要有这个 config.json 文件,并且包含 formFields 字段
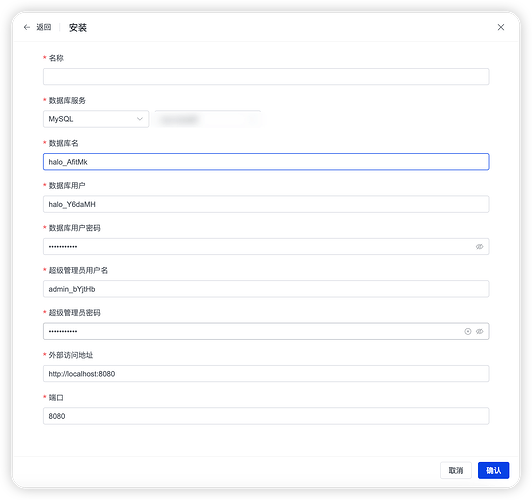
以安装 halo 时的 form 表单 为例
如果要生成上面的表单,需要这么填写 config.json
{
"formFields": [
{
"type": "service", // 如果需要依赖其他应用,例如数据库,使用此 type
"key": "mysql", // 依赖应用的 key , 例如 mysql
"labelZh": "数据库服务", // form 的中文
"labelEn": "Database Service", // form 的英文
"required": true, // 是否必填
"default": "", // 默认文字
"envKey": "PANEL_DB_HOST" // docker-compose 文件中的参数
},
{
"type": "text", // 需要手动填写的,使用此 type
"labelZh": "数据库名",
"labelEn": "Database",
"required": true,
"default": "halo",
"random": true, // 是否在 default 文字后面,增加随机字符串
"rule": "paramCommon", // 校验规则
"envKey": "PANEL_DB_NAME"
},
{
"type": "text",
"labelZh": "数据库用户",
"labelEn": "User",
"required": true,
"default": "halo",
"random": true,
"rule": "paramCommon",
"envKey": "PANEL_DB_USER"
},
{
"type": "password", // 密码字段使用此 type
"labelZh": "数据库用户密码",
"labelEn": "Password",
"required": true,
"default": "halo",
"random": true,
"rule": "paramComplexity",
"envKey": "PANEL_DB_USER_PASSWORD"
},
{
"type": "text",
"labelZh": "超级管理员用户名",
"labelEn": "Admin Username",
"required": true,
"default": "admin",
"random": true,
"rule": "paramCommon",
"envKey": "HALO_ADMIN"
},
{
"type": "password",
"labelZh": "超级管理员密码",
"labelEn": "Admin Password",
"required": true,
"default": "halo",
"random": true,
"rule": "paramComplexity",
"envKey": "HALO_ADMIN_PASSWORD"
},
{
"type": "text",
"labelZh": "外部访问地址",
"labelEn": "External URL",
"required": true,
"default": "http://localhost:8080",
"rule": "paramExtUrl",
"envKey": "HALO_EXTERNAL_URL",
"edit": true // 安装之后是否可以编辑
},
{
"type": "number", // 端口使用此 type
"labelZh": "端口",
"labelEn": "Port",
"required": true,
"default": 8080,
"rule": "paramPort",
"envKey": "PANEL_APP_PORT_HTTP",
"edit": true
}
]
}
rule 字段目前支持的几种校验
| rule | 规则 |
|---|---|
| paramPort | 用于限制端口范围为 1-65535 |
| paramExtUrl | 格式为 http(s)://(域名/ip):(端口) |
| paramCommon | 英文、数字、.-和_,长度2-30 |
| paramComplexity | 支持英文、数字、.%@$!&~_-,长度6-30,特殊字符不能在首尾 |
应用 docker-compose.yml 文件
${PANEL_APP_PORT_HTTP} 类型的参数,都在 config.json 中有声明
version: "3"
services:
halo:
image: halohub/halo:2.2.0
container_name: ${CONTAINER_NAME} // 固定写法,勿改
restart: always
networks:
- 1panel-network // 1Panel 创建的应用都在此网络下
volumes:
- ./data:/root/.halo2
ports:
- ${PANEL_APP_PORT_HTTP}:8090
command:
- --spring.r2dbc.url=r2dbc:pool:${HALO_PLATFORM}://${PANEL_DB_HOST}:${HALO_DB_PORT}/${PANEL_DB_NAME}
- --spring.r2dbc.username=${PANEL_DB_USER}
- --spring.r2dbc.password=${PANEL_DB_USER_PASSWORD}
- --spring.sql.init.platform=${HALO_PLATFORM}
- --halo.external-url=${HALO_EXTERNAL_URL}
- --halo.security.initializer.superadminusername=${HALO_ADMIN}
- --halo.security.initializer.superadminpassword=${HALO_ADMIN_PASSWORD}
labels:
createdBy: "Apps"
networks:
1panel-network:
external: true
5. 本地测试
本地测试需要单独编写 list.json 文件
{
"items": [
{
"key": "halo",
"name": "Halo",
"tags": ["WebSite"],
"versions": ["2.3.2"],
"shortDescZh": "强大易用的开源建站工具",
"shortDescEn": "Powerful and easy-to-use open source website builder",
"type": "website",
"limit": 0,
"crossVersionUpdate": false,
"website": "https://halo.run/",
"github": "https://github.com/halo-dev/halo",
"document": "https://docs.halo.run/"
}]
}
将 list.json 文件和应用目录上传到 1Panel 的 /opt/1panel/resource/localApps 文件夹下
注意:/opt 为 1Panel 默认安装目录,请根据自己的实际情况修改
上传完成后,目录结构如下
├──halo
├── metadata
│ └── logo.png
└── versions
└── 2.3.2
├── README.md
├── config.json
├── data
└── docker-compose.yml
|———list.json
在 1Panel 应用商店中,点击更新应用列表按钮同步本地应用
6. 提交文件
git add .
git commit -m "Add my-app"
git push origin main
7. 提交 Pull Request
- 在你的仓库点击 Pull requests 菜单
- 点击 New pull request ,填写标题和描述
- 选择由你的分支提交到 1Panel-dev/appstore