使用的是v2.5
项目启动后,前端报错:
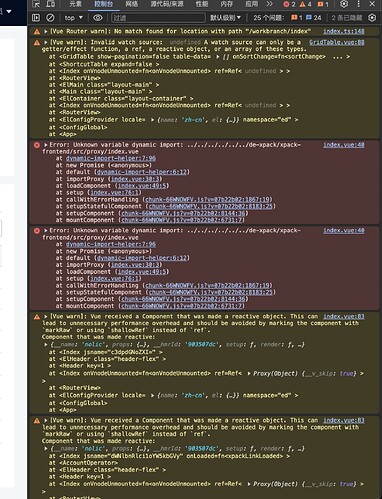
index.vue:40 Error: Unknown variable dynamic import: …/…/…/…/…/…/de-xpack/xpack-frontend/src/proxy/index.vue
at dynamic-import-helper:7:96
at new Promise ()
at default (dynamic-import-helper:6:12)
at importProxy (index.vue:30:3)
at loadComponent (index.vue:49:5)
at setup (index.vue:76:1)
at callWithErrorHandling (chunk-66WNOWFV.js?v=85e60648:1867:19)
at setupStatefulComponent (chunk-66WNOWFV.js?v=85e60648:8183:25)
at setupComponent (chunk-66WNOWFV.js?v=85e60648:8144:36)
at mountComponent (chunk-66WNOWFV.js?v=85e60648:6731:7)
- 请问这个报错如何解决呢?
- 还有就是咱们项目可以前后端分离吗?我看代码中plugin/index.vue中会调:根/de-xpack中的文件