因为项目中有企业版部分内容存在,企业版相关功能组件是动态导入的,会预加载前端内容根目录上上层的组件文件(在原项目中应该是为了加载 de-xpack文件夹下的组件),把前端摘出后这部分代码依然会去预加载上上层目录中的文件,导致会加载到别的项目的文件最终导致报错。
该动态导入的组件文件目录为
src\components\plugin\src\index.vue
把其中的 importProxy 函数中的动态导入部分内容注释修改掉不要再去加载外部文件夹就可以了
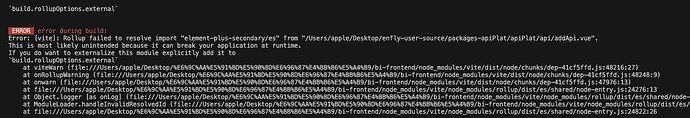
社区版的 package.json 文件是不是不完整呀,我也是死活编译不过(pnpm run build:distributed),老是报错([vite]: Rollup failed to resolve import)
pnpm run build:base。