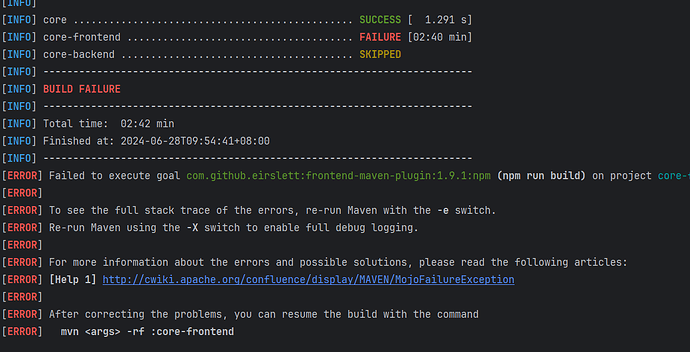
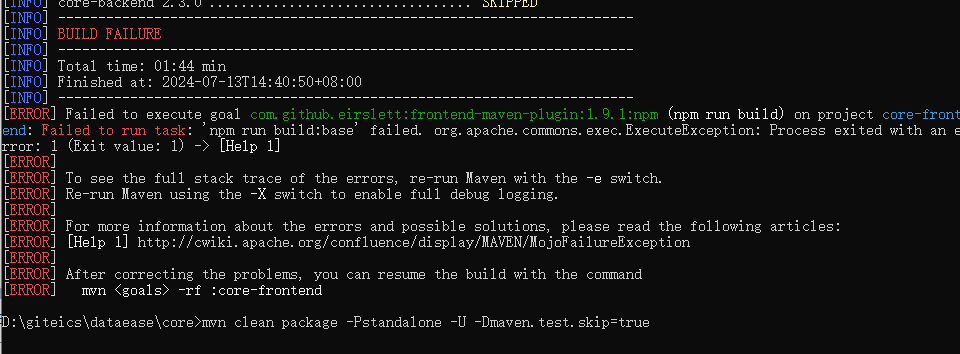
报错内容
npm run build:base
> dataease@0.0.0 build:base
> set NODE_OPTIONS=--max_old_space_size=4096 vite build --mode base && npm run build:flush
> dataease@0.0.0 build:flush
> cd ./flushbonading && rimraf ./demo.html && npm i && node ./index.js
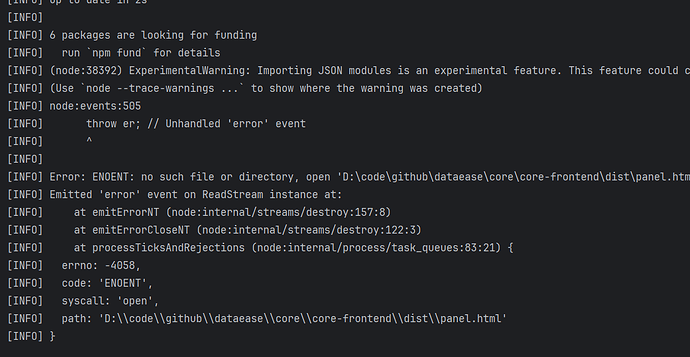
up to date in 6s
6 packages are looking for funding
run `npm fund` for details
(node:33936) ExperimentalWarning: Importing JSON modules is an experimental feature and might change at any time
(Use `node --trace-warnings ...` to show where the warning was created)
node:events:492
throw er; // Unhandled 'error' event
^
Error: ENOENT: no such file or directory, open 'D:\code\github\dataease\core\core-frontend\dist\panel.html'
Emitted 'error' event on ReadStream instance at:
at emitErrorNT (node:internal/streams/destroy:151:8)
at emitErrorCloseNT (node:internal/streams/destroy:116:3)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'open',
path: 'D:\\code\\github\\dataease\\core\\core-frontend\\dist\\panel.html'
}