在开展ui测试过程中,遇到 ShadowRoot,跟其他元素是隔离的,即使我们选择copy selector/xpath 依然是定位不到的,有解决办法吗
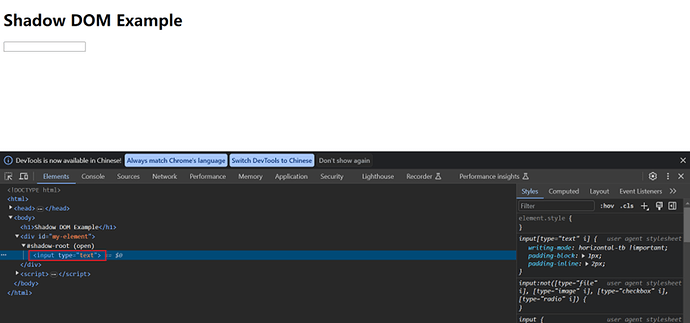
需要用UI测试中的脚本处理,下面是一个先获取包含Shadow DOM的父元素,再获取Shadow DOM并获取输入框的例子:
// 获取包含shadow DOM的元素
const element = document.getElementById('my-element');
// 获取shadow DOM并找到输入框
const shadowRoot = element.shadowRoot;
const input = shadowRoot.querySelector('input');
// 在输入框中输入内容
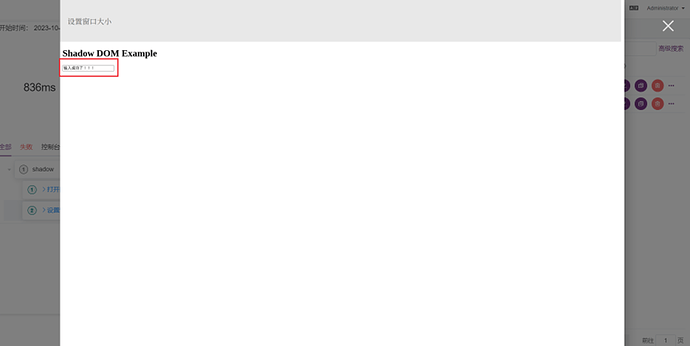
input.value = '输入成功了!!!';
shadow元素只能用js来定位,这个方式局限性太大了,不能发挥MS UI测试的优势,在网上有shadow-automation-selenium开源库是能够解决这个问题的,你们可以把这个集成进来,能很好解决这个问题