落地页
亮色模式
深色模式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Anye - Always Nurturing Your Enthusiasm</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<style>
:root {
--bg-color: #f0f2f5;
--text-color: #333;
--card-bg: white;
--heading-color: #2c3e50;
--link-color: #3498db;
}
.dark-mode {
--bg-color: #1a1a1a;
--text-color: #e0e0e0;
--card-bg: #2c2c2c;
--heading-color: #ffffff;
--link-color: #63b3ed;
}
body {
font-family: Arial, sans-serif;
background-color: var(--bg-color);
color: var(--text-color);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
padding: 20px;
box-sizing: border-box;
transition: background-color 0.3s, color 0.3s;
}
.container {
background-color: var(--card-bg);
border-radius: 8px;
padding: 40px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
text-align: center;
max-width: 400px;
width: 100%;
transition: background-color 0.3s;
}
.avatar {
width: 150px;
height: 150px;
border-radius: 50%;
margin-bottom: 20px;
border: 4px solid var(--link-color);
transition: border-color 0.3s;
}
h1 {
color: var(--heading-color);
margin-bottom: 10px;
font-size: 2.5em;
transition: color 0.3s;
}
.signature {
font-style: italic;
margin-bottom: 20px;
color: var(--link-color);
}
.contact-links {
display: flex;
justify-content: center;
gap: 20px;
margin-top: 20px;
}
.contact-link {
color: var(--link-color);
text-decoration: none;
font-weight: bold;
transition: color 0.3s, transform 0.3s;
display: inline-flex;
align-items: center;
gap: 5px;
}
.contact-link:hover {
transform: scale(1.1);
}
.theme-toggle {
position: absolute;
top: 20px;
right: 20px;
background: none;
border: none;
color: var(--text-color);
cursor: pointer;
font-size: 24px;
transition: transform 0.3s;
}
.theme-toggle:hover {
transform: scale(1.1);
}
@media (max-width: 480px) {
.container {
padding: 20px;
}
}
</style>
</head>
<body>
<button class="theme-toggle" onclick="toggleTheme()" aria-label="切换主题">🌓</button>
<div class="container">
<img src="你的logo链接" alt="Logo" class="avatar">
<h1>Name</h1>
<p class="signature">个性签名</p>
<div class="contact-links">
<a href="https://github.com/" class="contact-link" target="_blank" rel="noopener noreferrer">
<i class="fab fa-github"></i> GitHub
</a>
<a href="mailto:Youremail" class="contact-link">
<i class="fas fa-envelope"></i> Email
</a>
<a href="https://t.me/" class="contact-link" target="_blank" rel="noopener noreferrer">
<i class="fab fa-telegram"></i> Telegram
</a>
</div>
</div>
<script>
function toggleTheme() {
document.body.classList.toggle('dark-mode');
localStorage.setItem('theme', document.body.classList.contains('dark-mode') ? 'dark' : 'light');
}
const savedTheme = localStorage.getItem('theme');
if (savedTheme === 'dark') {
document.body.classList.add('dark-mode');
}
const mediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
function handleThemeChange(e) {
if (savedTheme) return;
if (e.matches) {
document.body.classList.add('dark-mode');
} else {
document.body.classList.remove('dark-mode');
}
}
mediaQuery.addListener(handleThemeChange);
handleThemeChange(mediaQuery);
</script>
</body>
</html>
网站 404 错误页
亮色模式
深色模式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404 Not Found</title>
<style>
:root {
--bg-color: #f0f2f5;
--text-color: #333;
--card-bg: white;
--heading-color: #2c3e50;
--link-color: #3498db;
}
.dark-mode {
--bg-color: #1a1a1a;
--text-color: #e0e0e0;
--card-bg: #2c2c2c;
--heading-color: #ffffff;
--link-color: #63b3ed;
}
body {
font-family: Arial, sans-serif;
background-color: var(--bg-color);
color: var(--text-color);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
padding: 20px;
box-sizing: border-box;
transition: background-color 0.3s, color 0.3s;
}
.container {
background-color: var(--card-bg);
border-radius: 8px;
padding: 40px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
text-align: center;
max-width: 400px;
width: 100%;
transition: background-color 0.3s;
}
h1 {
color: var(--heading-color);
margin-bottom: 20px;
font-size: 2.5em;
transition: color 0.3s;
}
p {
line-height: 1.6;
margin-bottom: 20px;
}
.icon {
font-size: 64px;
margin-bottom: 20px;
}
.back-link {
color: var(--link-color);
text-decoration: none;
font-weight: bold;
transition: color 0.3s;
}
.back-link:hover {
text-decoration: underline;
}
.theme-toggle {
position: absolute;
top: 20px;
right: 20px;
background: none;
border: none;
color: var(--text-color);
cursor: pointer;
font-size: 24px;
transition: transform 0.3s;
}
.theme-toggle:hover {
transform: scale(1.1);
}
@media (max-width: 480px) {
.container {
padding: 20px;
}
}
</style>
</head>
<body>
<button class="theme-toggle" onclick="toggleTheme()" aria-label="切换主题">🌓</button>
<div class="container">
<div class="icon">🔍</div>
<h1>404 Not Found</h1>
<p>抱歉,您请求的页面不存在。</p>
<p>可能是输入的网址有误,或者该页面已被移动或删除。</p>
<a href="/" class="back-link">返回首页</a>
</div>
<script>
function toggleTheme() {
document.body.classList.toggle('dark-mode');
localStorage.setItem('theme', document.body.classList.contains('dark-mode') ? 'dark' : 'light');
}
const savedTheme = localStorage.getItem('theme');
if (savedTheme === 'dark') {
document.body.classList.add('dark-mode');
}
const mediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
function handleThemeChange(e) {
if (savedTheme) return;
if (e.matches) {
document.body.classList.add('dark-mode');
} else {
document.body.classList.remove('dark-mode');
}
}
mediaQuery.addListener(handleThemeChange);
handleThemeChange(mediaQuery);
</script>
</body>
</html>
网站不存在页
亮色模式
深色模式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404 Not Found</title>
<style>
:root {
--bg-color: #f0f2f5;
--text-color: #333;
--card-bg: white;
--heading-color: #2c3e50;
--link-color: #3498db;
}
.dark-mode {
--bg-color: #1a1a1a;
--text-color: #e0e0e0;
--card-bg: #2c2c2c;
--heading-color: #ffffff;
--link-color: #63b3ed;
}
body {
font-family: Arial, sans-serif;
background-color: var(--bg-color);
color: var(--text-color);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
padding: 20px;
box-sizing: border-box;
transition: background-color 0.3s, color 0.3s;
}
.container {
background-color: var(--card-bg);
border-radius: 8px;
padding: 40px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
text-align: center;
max-width: 400px;
width: 100%;
transition: background-color 0.3s;
}
h1 {
color: var(--heading-color);
margin-bottom: 20px;
font-size: 2.5em;
transition: color 0.3s;
}
p {
line-height: 1.6;
margin-bottom: 20px;
}
.icon {
font-size: 64px;
margin-bottom: 20px;
}
.back-link {
color: var(--link-color);
text-decoration: none;
font-weight: bold;
transition: color 0.3s;
}
.back-link:hover {
text-decoration: underline;
}
.theme-toggle {
position: absolute;
top: 20px;
right: 20px;
background: none;
border: none;
color: var(--text-color);
cursor: pointer;
font-size: 24px;
transition: transform 0.3s;
}
.theme-toggle:hover {
transform: scale(1.1);
}
@media (max-width: 480px) {
.container {
padding: 20px;
}
}
</style>
</head>
<body>
<button class="theme-toggle" onclick="toggleTheme()" aria-label="切换主题">🌓</button>
<div class="container">
<div class="icon">🔍</div>
<h1>404 Not Found</h1>
<p>抱歉,您请求的页面不存在。</p>
</div>
<script>
function toggleTheme() {
document.body.classList.toggle('dark-mode');
localStorage.setItem('theme', document.body.classList.contains('dark-mode') ? 'dark' : 'light');
}
const savedTheme = localStorage.getItem('theme');
if (savedTheme === 'dark') {
document.body.classList.add('dark-mode');
}
const mediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
function handleThemeChange(e) {
if (savedTheme) return;
if (e.matches) {
document.body.classList.add('dark-mode');
} else {
document.body.classList.remove('dark-mode');
}
}
mediaQuery.addListener(handleThemeChange);
handleThemeChange(mediaQuery);
</script>
</body>
</html>
静态站默认页
亮色模式
深色模式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex,nofollow">
<title>恭喜,站点创建成功!</title>
<style>
:root {
--bg-color: #f0f0f0;
--text-color: #333;
--link-color: #007bff;
--container-bg: #ffffff;
}
.dark-mode {
--bg-color: #333;
--text-color: #f0f0f0;
--link-color: #66b2ff;
--container-bg: #1c1c1e;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
background-color: var(--bg-color);
color: var(--text-color);
line-height: 1.6;
margin: 0;
padding: 20px;
transition: background-color 0.3s, color 0.3s;
}
.container {
width: 90%;
max-width: 600px;
margin: 10% auto 0;
background-color: var(--container-bg);
padding: 30px;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s;
}
h1 {
color: var(--link-color);
margin-top: 0;
}
ul {
padding-left: 20px;
}
li {
margin-bottom: 10px;
}
a {
color: var(--link-color);
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
.theme-toggle {
position: fixed;
top: 20px;
right: 20px;
background: none;
border: none;
color: var(--text-color);
font-size: 24px;
cursor: pointer;
transition: transform 0.3s;
}
.theme-toggle:hover {
transform: scale(1.1);
}
@media (max-width: 600px) {
.container {
width: 100%;
padding: 20px;
}
}
</style>
</head>
<body>
<button class="theme-toggle" onclick="toggleTheme()" aria-label="切换主题">🌓</button>
<div class="container">
<h1>恭喜,站点创建成功!</h1>
<h3>这是默认index.html,本页面由系统自动生成</h3>
<p>您可以随时修改、删除或替换此页面。以下是一些有用的链接:</p>
<ul>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Introduction_to_HTML" target="_blank" rel="noopener noreferrer">HTML入门教程</a></li>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Learn/CSS/First_steps" target="_blank" rel="noopener noreferrer">CSS入门教程</a></li>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Learn/JavaScript/First_steps" target="_blank" rel="noopener noreferrer">JavaScript入门教程</a></li>
</ul>
<p>祝您开发顺利!</p>
</div>
<script>
function toggleTheme() {
document.body.classList.toggle('dark-mode');
localStorage.setItem('theme', document.body.classList.contains('dark-mode') ? 'dark' : 'light');
}
const savedTheme = localStorage.getItem('theme');
if (savedTheme === 'dark') {
document.body.classList.add('dark-mode');
}
const mediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
function handleThemeChange(e) {
if (savedTheme) return;
if (e.matches) {
document.body.classList.add('dark-mode');
} else {
document.body.classList.remove('dark-mode');
}
}
mediaQuery.addListener(handleThemeChange);
handleThemeChange(mediaQuery);
</script>
</body>
</html>
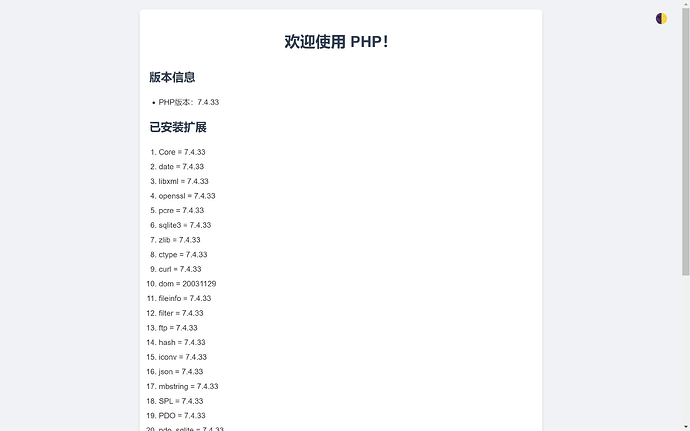
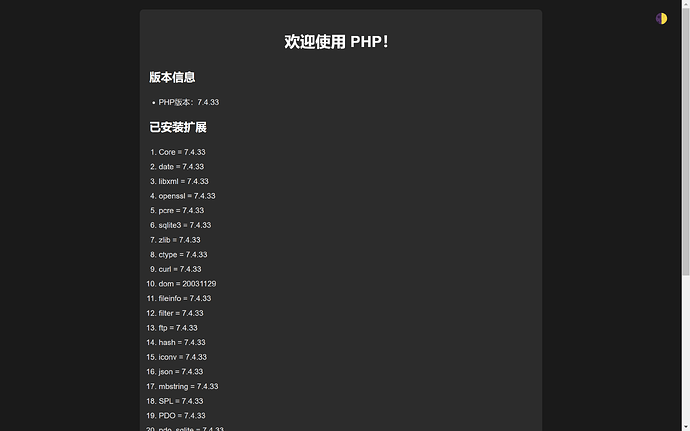
PHP 网站默认页
亮色模式
深色模式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PHP 信息页面</title>
<style>
:root {
--bg-color: #f0f2f5;
--text-color: #333;
--card-bg: white;
--heading-color: #2c3e50;
--link-color: #3498db;
}
.dark-mode {
--bg-color: #1a1a1a;
--text-color: #e0e0e0;
--card-bg: #2c2c2c;
--heading-color: #ffffff;
--link-color: #63b3ed;
}
body {
font-family: Arial, sans-serif;
background-color: var(--bg-color);
color: var(--text-color);
line-height: 1.6;
margin: 0;
padding: 20px;
transition: background-color 0.3s, color 0.3s;
}
.container {
max-width: 800px;
margin: 0 auto;
background-color: var(--card-bg);
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
h1, h2 {
color: var(--heading-color);
}
h1 {
text-align: center;
margin-bottom: 30px;
}
ul, ol {
padding-left: 20px;
}
li {
margin-bottom: 5px;
}
.theme-toggle {
position: fixed;
top: 20px;
right: 20px;
background: none;
border: none;
color: var(--text-color);
cursor: pointer;
font-size: 24px;
transition: transform 0.3s;
}
.theme-toggle:hover {
transform: scale(1.1);
}
@media (max-width: 600px) {
body {
padding: 10px;
}
.container {
padding: 15px;
}
}
</style>
</head>
<body>
<button class="theme-toggle" onclick="toggleTheme()" aria-label="切换主题">🌓</button>
<div class="container">
<h1>欢迎使用 PHP!</h1>
<h2>版本信息</h2>
<ul>
<li>PHP版本:<?php echo PHP_VERSION; ?></li>
</ul>
<h2>已安装扩展</h2>
<ol>
<?php
foreach (get_loaded_extensions() as $name) {
echo "<li>$name = " . phpversion($name) . "</li>";
}
?>
</ol>
</div>
<script>
function toggleTheme() {
document.body.classList.toggle('dark-mode');
localStorage.setItem('theme', document.body.classList.contains('dark-mode') ? 'dark' : 'light');
}
const savedTheme = localStorage.getItem('theme');
if (savedTheme === 'dark') {
document.body.classList.add('dark-mode');
}
const mediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
function handleThemeChange(e) {
if (savedTheme) return;
if (e.matches) {
document.body.classList.add('dark-mode');
} else {
document.body.classList.remove('dark-mode');
}
}
mediaQuery.addListener(handleThemeChange);
handleThemeChange(mediaQuery);
</script>
</body>
</html>